Kluczowe kwestie, które należy rozważyć przed…
Tworzenie strony internetowej dla firmy to proces, który wymaga…
Blog
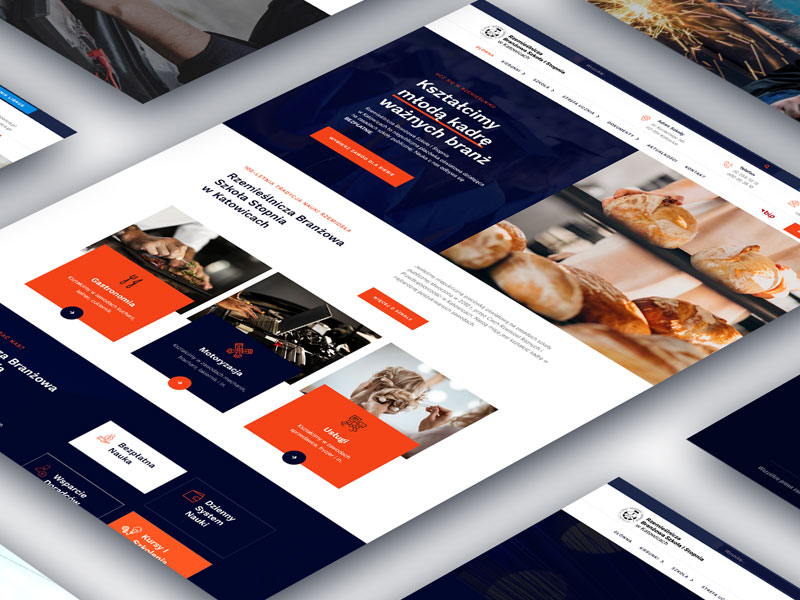
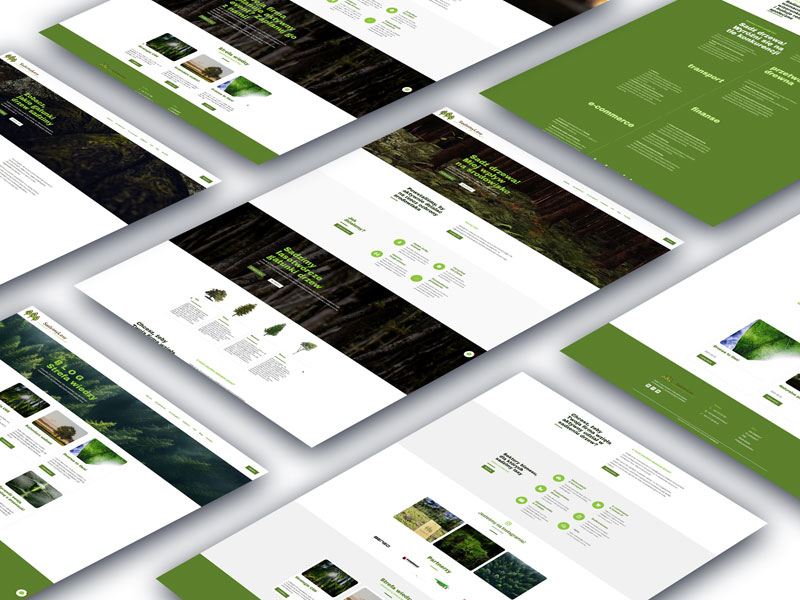
Projekt graficzny strony internetowej odgrywa kluczową rolę w przyciąganiu uwagi użytkowników, budowaniu wizerunku marki i zapewnianiu pozytywnego doświadczenia użytkownika. Poniżej znajdują się kluczowe aspekty związane z projektem graficznym:

Projekt graficzny powinien być zgodny z identyfikacją wizualną firmy, obejmującą logotyp, kolorystykę, czcionki i inne elementy charakterystyczne.
Unikalne cechy graficzne pomagają w odróżnieniu się od konkurencji i budowaniu rozpoznawalności marki.
Strona powinna być estetycznie przyjemna i przemyślana pod względem designu.
Projekt powinien być responsywny, czyli dostosowany do różnych urządzeń, co zapewnia użytkownikom komfortowe korzystanie zarówno z komputera, tabletu, jak i smartfona.
Projekt graficzny powinien uwzględniać czytelność i intuicyjność nawigacji.
Strona powinna być zaprojektowana w sposób, który ułatwia użytkownikom znalezienie potrzebnych informacji i przemieszczanie się po witrynie.

Projekty graficzne powinny uwzględniać aktualne trendy w świecie designu, aby strona prezentowała się nowocześnie.
Jednak ważne jest również zachowanie spójności z branżowymi standardami, aby uniknąć przesadzonej modności kosztem funkcjonalności.
Wykorzystanie grafiki, zdjęć, filmów i innych elementów multimedialnych w celu przyciągnięcia uwagi i lepszego przekazu informacji.
Dbałość o odpowiednią jakość i optymalizację, aby nie wpływały negatywnie na szybkość ładowania strony.
Projekt powinien uwzględniać formularze i interaktywne elementy, które ułatwiają użytkownikom komunikację z firmą.
Dostępność łatwych w obsłudze formularzy kontaktowych i innych interaktywnych narzędzi może zwiększyć zaangażowanie użytkowników.

Dbałość o czytelność tekstu poprzez właściwe zastosowanie czcionek, kontrastu kolorów i odpowiednich rozmiarów tekstu.
Ułatwienie użytkownikom szybkiego skanowania treści i znalezienie istotnych informacji.
Zachowanie spójności projektu graficznego na wszystkich podstronach witryny.
Spójność wizualna pomaga w utrzymaniu jednolitego doświadczenia użytkownika i budowaniu profesjonalnego wizerunku marki.
Przeprowadzenie testów użyteczności projektu graficznego, aby ocenić, jakie wrażenia mają użytkownicy przy korzystaniu z witryny.
Optymalizacja designu na podstawie feedbacku od użytkowników.
Projekt graficzny powinien być dostosowany do celów strony, czy to promocja produktów, zbieranie leadów, czy dostarczanie informacji.
Tagi :
Tworzenie strony internetowej dla firmy to proces, który wymaga…
Analiza konkurencji jest niezwykle istotnym elementem strategii biznesowej i…
Cel strony internetowej powinien być jasno zdefiniowany i zgodny…
Copyright © 2022 ęąDESIGN | agencja reklamowa Katowice